Chrome护眼插件 - Eye Protection
2021.11.16
今年阅读了不少技术文档,究竟是多少,我没有统计,不过用我眼睛近视的度数也许可以衡量。因此我顺手开发了一个Chrome浏览器插件,可以将文档背景调成护眼色。
人们往往要用诸如“顺手”之类的词汇,一来可以彰显自己实力,二来表现自己慵懒。仿佛是说,“要是有这样好用的工具,我才懒得去开发呢”。不过,他们有时确实显得不够明智,因为这类应用往往在商店中多如牛毛,但是他们却不愿去体验,唯恐体验之后,便失去了某个好点子的发明权。
不过他们也明白,过度设计也是应该避免的。于是,他们以下面的方式开始践行他们的想法。
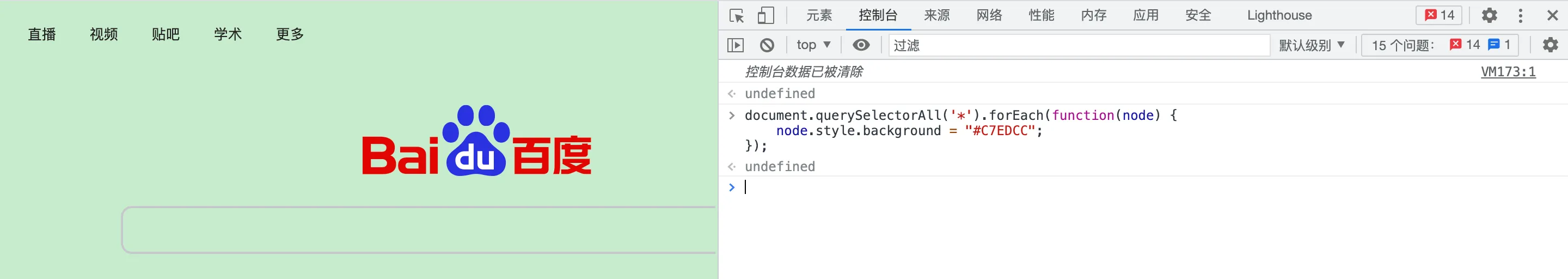
打开Chrome浏览器开发者选项(F12),在控制台输入以下代码。

浏览器控制台中代码如下:
document.querySelectorAll('*').forEach(function(node) {
node.style.background = "#C7EDCC";
});就这样,每次文档加载新的一页,都重复上面的操作,打开开发者选项,按键盘“UP”键调出上次代码,回车渲染界面。一两天倒也没觉得有什么不妥。
用的次数多了,也就厌烦这种繁琐的方式了。于是花了三周业余时间,开发了这个视力保护的Chrome插件,并迭代了两版。毫无意外地,就在开发护眼插件的过程中,眼睛更加近视了。

南师教诲
关于近视的问题,我常能想起南环瑾先生的教导。南先生读书很多,小时候也近视,但是后来通过做眼操,视力又恢复正常了。他是怎样做的呢?先生清晨起来,找一个在开阔的地方,双手叉腰,头保持不动,双眼向左看,向上看,向右看,向下看,这样顺时针看,要看三十六圈。然后再反过来,逆时针旋转眼球,看三十六圈。 就这样,南先生一生保持很好的视力。
另一个关于南先生看书看电影的方式也很有用,这并不是他的原创,他说有人告诉他,看东西的时候不要把眼睛看出去了,而是要把画面拉回来,拉到自己的脑海中,这样才能养足精神。 这点我深有体会,编程的时候并不累眼睛,只是保证别敲错字即可。而读别人代码,或者读文档的时候我们往往睁大了眼睛,精神全部投射出去了,时间一长,眼睛就十分疲惫了。
个人经验
我还有一个经历,曾在广州工作时,租房子住,由于某些原因更换住处后,莫名其妙地眼睛总是很痒。在先后排除了洗澡水问题,床褥清洁问题,工作时长问题。并且使用过眼药水等措施均不能好转后,一个很偶然的机会,经朋友点拨才发现:原来我办公的房间朝北,写字台就在窗前,屋子里很暗,而外面又很亮。当我们电脑办公时,视线聚焦在近处的屏幕,而窗外的背景光又十分明亮。这样逆光工作眼睛十分容易疲劳。后来将写字台移到房间别处,很快,眼睛就恢复了。